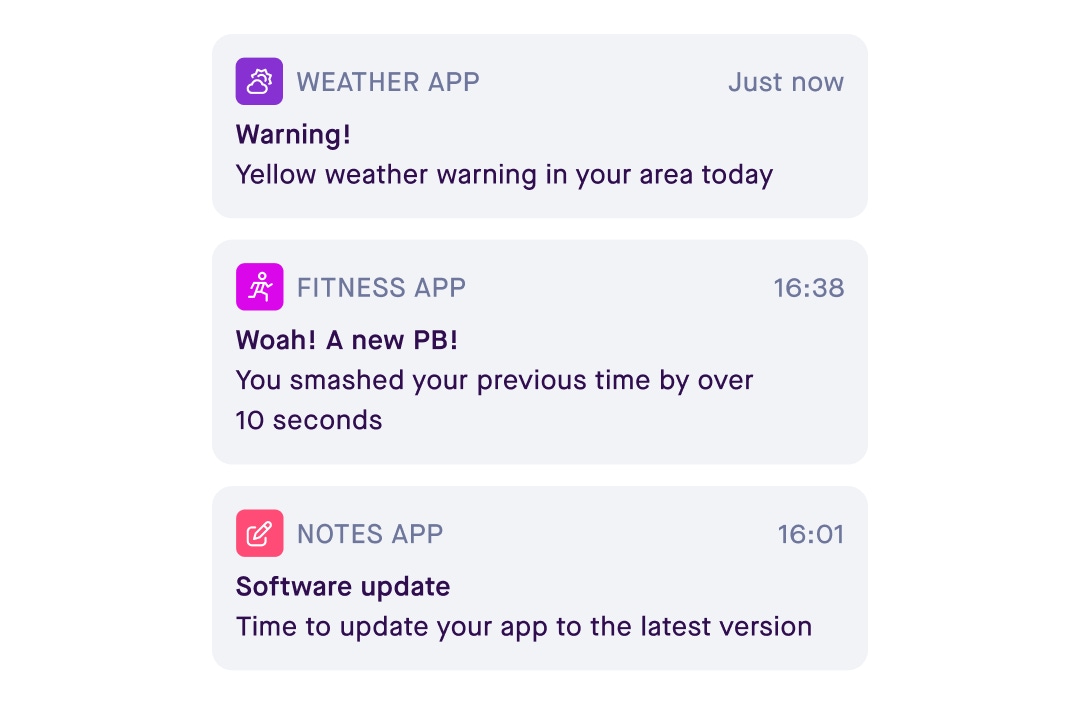
Send push notifications with scalable delivery, security and insights
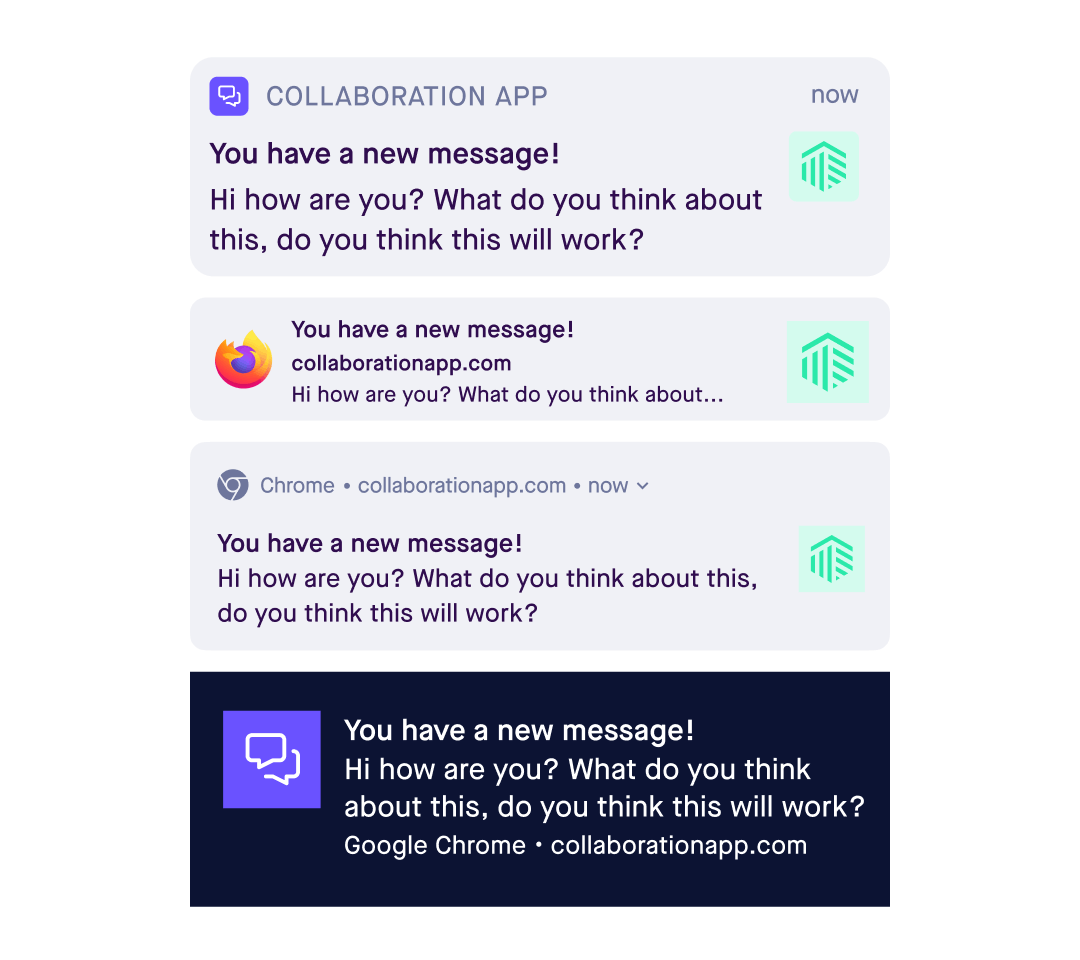
Beams is a cross-platform push notifications API designed for developers who need to deliver critical transactional information in realtime, without complex integrations and maintenance
Beams is a cross-platform push notifications API designed for developers who need to deliver critical transactional information in realtime, without complex integrations and maintenance

Try our demo for yourself:
Select the “Enable Push Notifications” button below
“Allow” Push Notifications when prompted by your browser
Personalize the “title” and “body” text in the code block to see how Beams notifications could work for your business
Select “Send Notification” or copy and paste the cURL snippet into your terminal
Trusted by Giants. Loved by developers.








Features
Cross platform
Beams offers native notification support for iOS, Android and web, so you can reach your users wherever they are
Learn more
Scalable delivery
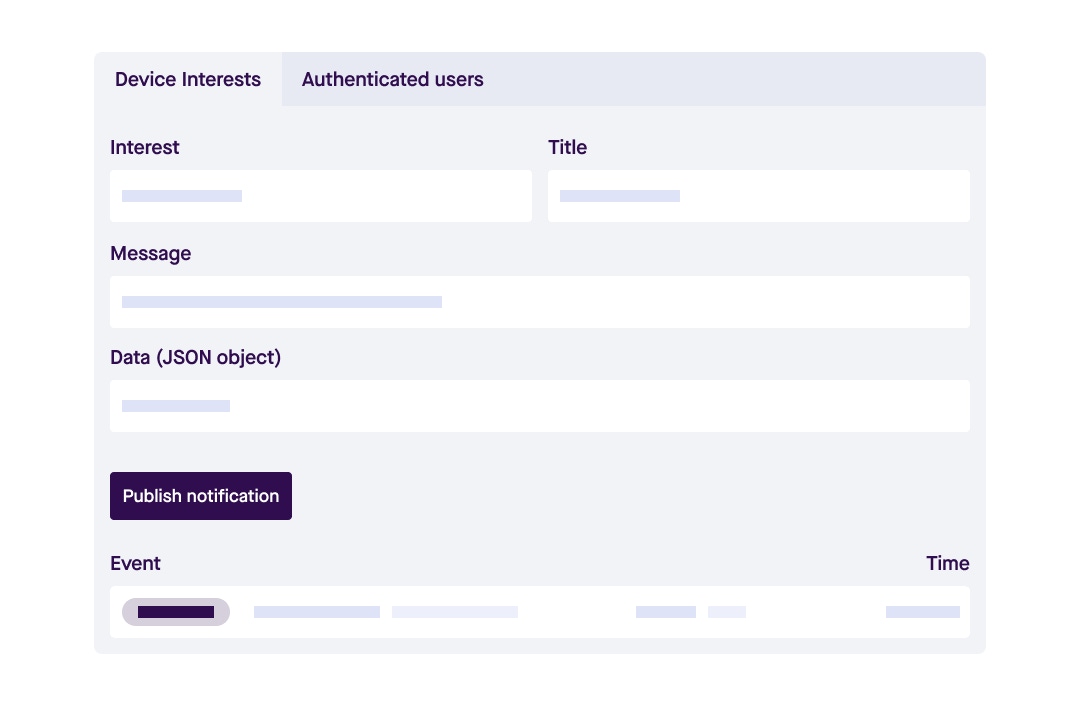
Broadcast information to unlimited subscribed devices using Device Interests, with 1 million+ messages per minute on every platform
Learn more
Security
Create a secure channel between your users and all of their push notification-enabled devices with Authenticated Users
Learn more
Insights
Optimise your notifications experience with delivery and open tracking, reporting and webhooks to catch users at the right time, every time
Learn more
Flexible delivery
Trigger push notifications automatically for every event in your app using a single function
High volume throughput and batch support
Automatic scaling as you grow
Support for edge cases
Compatible with server SDKs in PHP, Node, Java and more
Authenticated users server snippets
$beamsClient->publishToUsers(
array("user-001", "user-002"),
array(
"fcm" => array(
"notification" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
),
"apns" => array("aps" => array(
"alert" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
)),
"web" => array(
"notification" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
)
));
$beamsClient->publishToUsers(
array("user-001", "user-002"),
array(
"fcm" => array(
"notification" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
),
"apns" => array("aps" => array(
"alert" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
)),
"web" => array(
"notification" => array(
"title" => "Hi!",
"body" => "This is my first Push Notification!"
)
)
));
beamsClient.publishToUsers(['user-001', 'user-002'], {
apns: {
aps: {
alert: 'Hello!'
}
},
fcm: {
notification: {
title: 'Hello',
body: 'Hello, world!'
}
},
web: {
notification: {
title: 'Hello',
body: 'Hello, world!'
}
}
});
beams_client.publish_to_users(
user_ids=['user-001', 'user-002'],
publish_body={
'apns': {
'aps': {
'alert': 'Hello!',
},
},
'fcm': {
'notification': {
'title': 'Hello',
'body': 'Hello, world!',
},
},
'web': {
'notification': {
'title': 'Hello',
'body': 'Hello, world!',
},
},
},
)
data = {
apns: {
aps: {
alert: {
title: 'Hello',
body: 'Hello, world!'
}
}
},
fcm: {
notification: {
title: 'Hello',
body: 'Hello, world!'
}
},
web: {
notification: {
title: 'Hello',
body: 'Hello, world!'
}
}
}
Pusher::PushNotifications.publish_to_users(users: ['user-001', 'user-002'], payload: data)
Easy integration
We host and manage your complete device token lifecycle
Managed device token and Interests database
Automatic retry handling
Authenticated users client snippets
val tokenProvider = BeamsTokenProvider("YOUR_BEAMS_AUTH_URL")
PushNotifications.setUserId(
"USER_ID_GOES_HERE",
tokenProvider,
object : BeamsCallback<Void, PusherCallbackError> {
override fun onFailure(error: PusherCallbackError) {
Log.e("BeamsAuth", "Could not authenticate with Beams: ${error.message}");
}
override fun onSuccess(vararg values: Void) {
Log.i("BeamsAuth", "Successfully authenticated with Pusher Beams");
}
}
)
val tokenProvider = BeamsTokenProvider("YOUR_BEAMS_AUTH_URL")
PushNotifications.setUserId(
"USER_ID_GOES_HERE",
tokenProvider,
object : BeamsCallback<Void, PusherCallbackError> {
override fun onFailure(error: PusherCallbackError) {
Log.e("BeamsAuth", "Could not authenticate with Beams: ${error.message}");
}
override fun onSuccess(vararg values: Void) {
Log.i("BeamsAuth", "Successfully authenticated with Pusher Beams");
}
}
)
let tokenProvider = BeamsTokenProvider(authURL: "YOUR_BEAMS_AUTH_URL")
self.beamsClient.setUserId("USER_ID_GOES_HERE", tokenProvider: tokenProvider, completion: { error in
guard error == nil else {
print(error.debugDescription)
return
}
print("Successfully authenticated with Pusher Beams")
})
const tokenProvider = new PusherPushNotifications.TokenProvider({
url: "YOUR_BEAMS_AUTH_URL"
})
PusherPushNotifications.init({
instanceId: 'YOUR_INSTANCE_ID',
})
.then(beamsClient => beamsClient.start())
.then(beamsClient => beamsClient.setUserId("USER_ID_GOES_HERE", tokenProvider))
.then(() => console.log('Successfully authenticated with Pusher Beams'))
.catch(console.error);

“It simplifies our backend development. It is much better than dealing with iOS/Android platform specifics”
Armands Lienieks
Director of Engineering, Sage HR

"I can't imagine building any serious app without ever using Pusher. In order to build a really good offline architecture app you need Pusher."
Barima Kwarteng
CEO, Timeero
Observable health
Debug your implementation and observe notification delivery health with Debug Console and Insights
Push notifications acknowledged by devices
Push notifications opened by users
Realtime debug console

Notify users with confidence
The Beams push notification API provides transparent realtime delivery for all your apps. Reach users instantly with expert notification deliverability across devices and locations at scale.